このデザイン、なんか違和感あるな…
想像してるイメージとちょっと違うんだよなぁ…
デザインをしているときに、そんな感情をもったことはないですか??
デザイナーにおすすめのゲーム紹介第2弾!
今回はデザインしていくうえで身につけたい「感覚」を鍛えられそうなゲームを紹介していきます♪
※前回の記事、【デザイナー必見!】遊んで身につく色センス もぜひご覧くださいね🙌
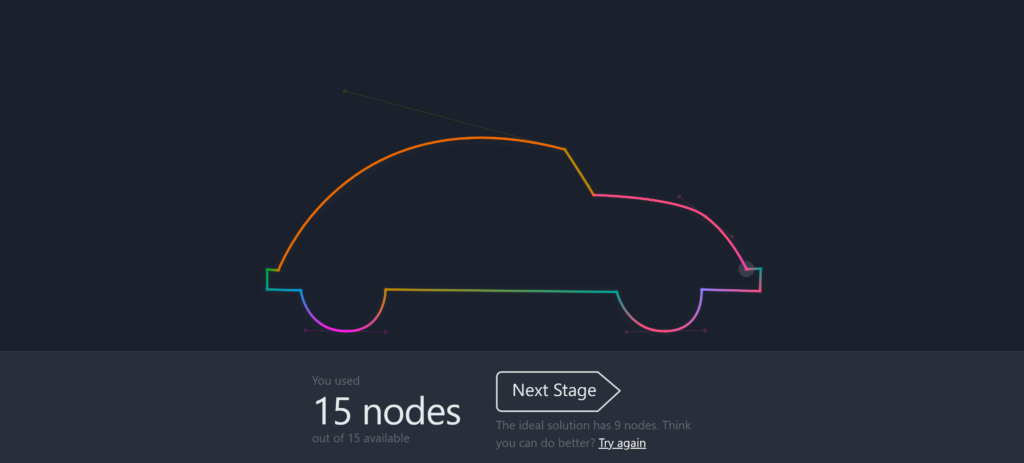
ベジェ曲線練習ゲーム「The Bezier Game」
ロゴなどのベクター系素材を0から作るときに、ベジェ曲線をいじることってありますよね!
しかし、ベジェ曲線に触れ始めた方・普段は画像の加工などでPhotoshopをいじったりしている方にとって
ベジェ曲線ってなかなか難しいものなのかな~と😅
私も学生の頃に初めて触れたのですが、
「どこに点を打てばいいのか」「滑らかな曲線にするにはどうすればいいのか」「他のところが崩れる」
などなど、コツを掴むまでに苦しんだものです…
そんな人向けに練習に活用できるのがこのベジェ曲線練習ゲーム!
画面の直角の線を書いてスタートです!

最初に見本の書き方が流れるので、その通りに書いてみましょう
進めていくうちにクリックするとできるアンカーポイントと、
曲線の方向を変えるハンドルのコツがつかめてくるかと思います!
徐々に打てるアンカーポイント数にも制限がついたりと、難易度も上がるようなので
ぜひ自分の限界を調べてみてください笑
ベジェ曲線修正ゲーム「Shape Type」

ベジェ曲線のカクカクしている箇所を、綺麗に直していくゲームです!
個人的にバランスよく調整できた!と思ったら判定をしてもらいましょう
スコアとお手本が出てくるので、今の自分のバランス感覚が視覚的に分かりますよ~
これでバランスの良い曲線の感覚をつかみましょう🌟
カーニング調整ゲーム「Kern Type」

それぞれの文字を左右に移動して、カーニングの練習をしていくゲームです!
こちらもお手本と見比べられるのが嬉しいところ✨
(スコアも表示してくれます!)
自分の癖を見つけて、きれいなバランス感覚をつかんでいきたいですね😆
さいごに
今回はデザイン感覚をつかみたいデザイナー向けにおすすめのゲームを紹介していきました!
どれも練習として使えそうですよね~
他にWeb関連のデザイナーに向けたゲームを見つけましたので、また後日記事にしていきます🙌
お楽しみに~♪