今回のデザイナー向けおすすめゲーム紹介は、Webデザイナーさんに向けての記事になります!
Webサイトやアプリのデザインをするなかで、コードに触れる人って少なくないのでは?!
ただ、「コード」「プログラム」って言葉を聞くと、苦手意識がある方はいるはず…
そんな人にゲーム感覚でコードの仕組みを覚えれるサイトを見つけてきたので紹介しちゃいます🌟
※他のデザイナー向けおすすめゲーム記事もぜひご覧くださいね🙌
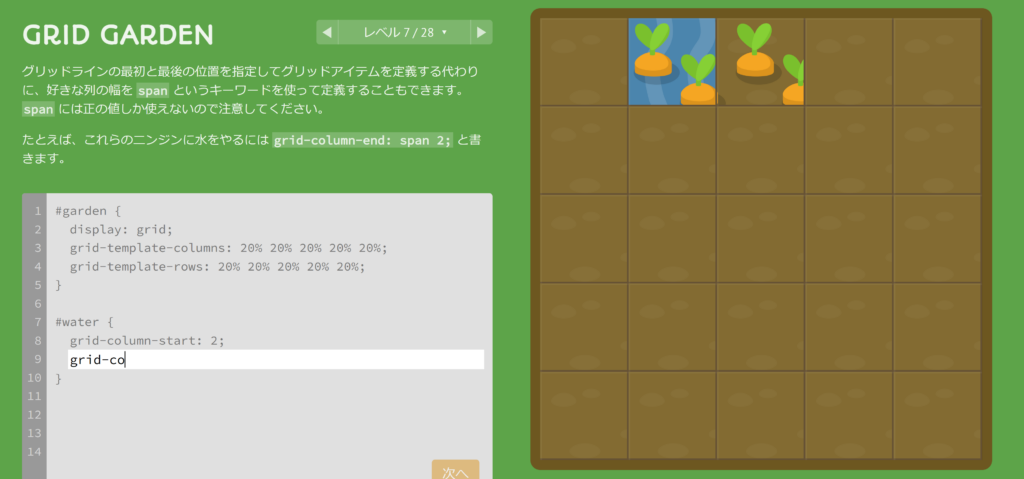
人参農園ゲーム「Grid Garden」
Webサイトの装飾をするために扱う「CSS」
そのGridレイアウトを使って、農園を育てていくゲームです!
育てるのは人参🥕
コードを書いて水をあげたり、除草剤をまいたりしていきます

解説付きでコードの仕組みが覚えられるので、
こんな書き方するんだなぁ程度に遊んでみてくださいね♪
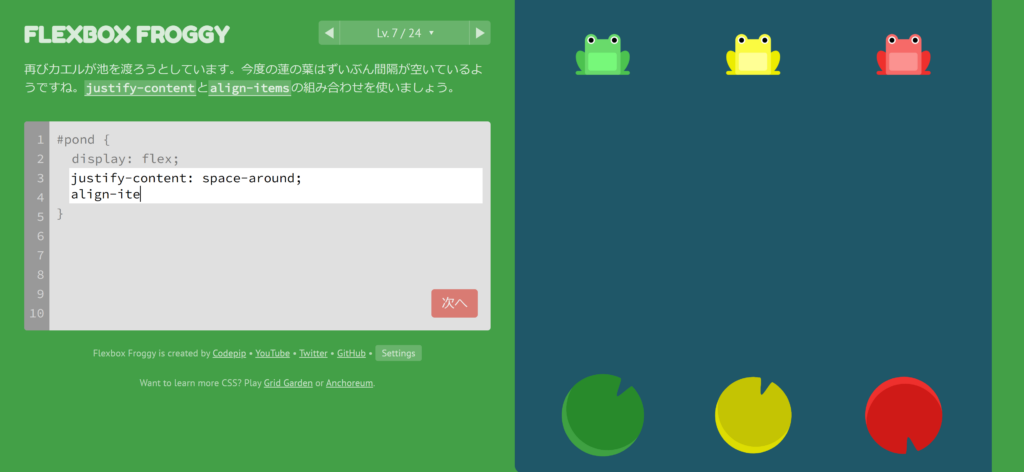
カエル移動ゲーム「Flexbox Froggy」
同じくCSSを学べるゲームです!
Flexboxを扱って、カエルを蓮の葉に載せていきましょう♪

個人的にはGridよりFlexboxを使うことが多いので、
本気でコードを身につけたいならこっちがおすすめです✨
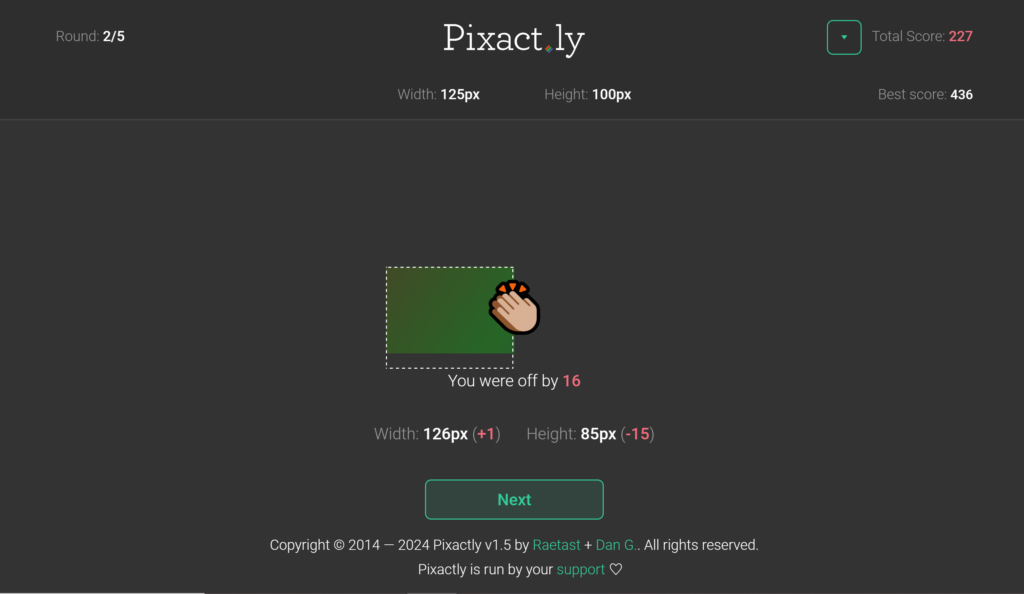
ピクセル感覚当てゲーム「Pixactly」
Webサイトで使う画像や装飾は基本的にピクセル単位で指定することが多いです!
ここの余白もう少し取りたい…
サイズ感どうだろう…
をコード修正前にある程度イメージを頭に浮かべたい!!
そこで、このゲームです👍

出された長方形のサイズをフリーハンドで書いていきます
サイズが近ければ近いほど高い得点を獲得できます♪
ピクセルのサイズ感覚を掴んでみるのはどうでしょう?
さいごに
今回はWeb関連のデザイナー向けにおすすめしたいゲームを紹介しました!
気になるものはあったでしょうか?
(初心者のWebコーダーさんも勉強に使えそうですよね😆)
自分にあったやり方で、デザインスキルを上げていきましょ♪